5 outils pour créer la palette de couleurs idéale pour votre site

En plus de l’interface de votre site web, la palette de couleurs que vous utilisez est l’une des premières choses qu’un utilisateur voit. Il est important de choisir judicieusement votre palette de couleurs afin de créer une expérience utilisateur optimale. Afin de choisir les bonnes couleurs, il peut être utile d’utiliser des outils qui génèrent des couleurs qui se marient bien ensemble. Dans cet article, nous allons découvrir 5 outils gratuits qui peuvent simplifier cette tâche essentielle lors de la création de votre site web.
Pourquoi le choix des couleurs est-il important pour votre site web ?
Le choix de la bonne palette peut être crucial pour la perception de votre site web ou de votre produit. Il n’est pas difficile de comprendre pourquoi certaines marques utilisent certaines couleurs puisque certaines d’entre elles évoquent des émotions spécifiques. En outre, certaines couleurs et combinaisons de couleurs peuvent rendre votre site plus ou moins accessible aux utilisateurs. Le choix de la bonne palette de couleurs peut jouer un rôle essentiel dans la façon dont un utilisateur perçoit votre site web.

Outil 1 : Coolors
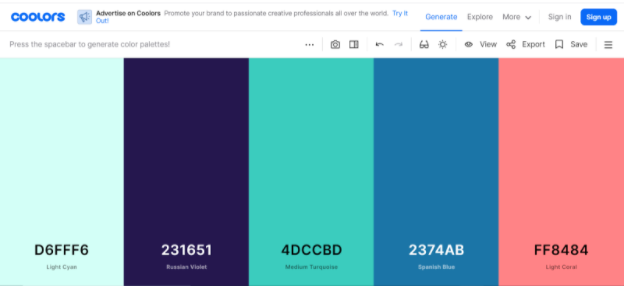
Le site coolors vous permet de parcourir un nombre illimité de combinaisons de couleurs. Pour générer une palette, il vous suffit d’appuyer sur la touche espace ! Il existe même une option permettant de générer une palette de couleurs à partir d’une photo, ce qui peut être très pratique si vous avez déjà créé un logo pour votre entreprise. Ce site est très facile à utiliser et peut vous aider à créer une palette de couleurs générée automatiquement en quelques secondes.

Outil 2 : Color tool
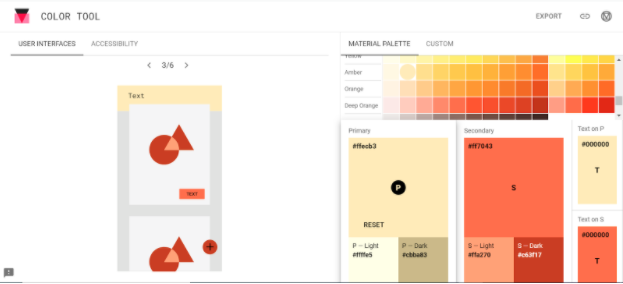
Si vous préférez choisir les couleurs vous-même, Color Tool est un excellent choix ! Vous pouvez choisir vous-même vos couleurs primaires et secondaires, puis en avoir un aperçu en direct sur différentes interfaces. Cet outil peut vous aider à visualiser exactement la façon dont les couleurs seront utilisées dans différents formats. Vous pouvez même créer votre propre couleur personnalisée, si vous le préférez. Enfin, il existe également une fonction d’accessibilité qui vous indique si le texte blanc ou noir est lisible avec la couleur que vous avez choisie.

Outil 3 : Paletton
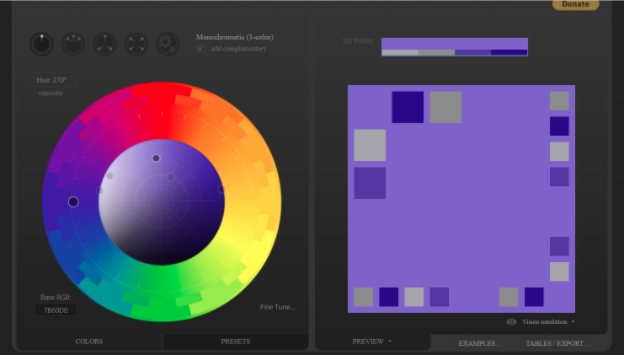
Paletton dispose d’options plus avancées que les autres en offrant aux utilisateurs une personnalisation encore plus élaborée de la palette de couleurs. Les utilisateurs peuvent choisir des palettes à l’aide de différents modèles de couleurs, tels que monochromatique, triade ou tétrade. Cet outil ne génère pas automatiquement des palettes pour vous, mais cela peut être utile si vous avez déjà une couleur en tête que vous voulez utiliser comme base.

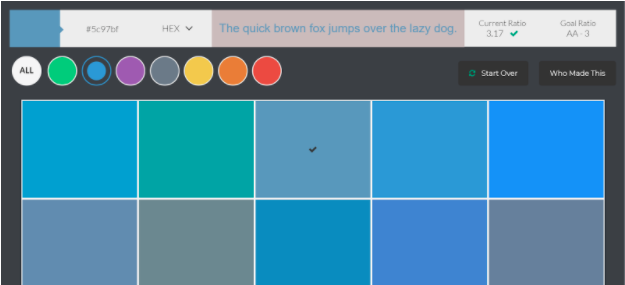
Outil 4 : Color Safe
Si l’accessibilité est votre principale priorité, Color Safe peut s’avérer être un excellent outil. Ce site crée des palettes de couleurs basées sur les directives d’accessibilité aux contenus web, ou Web Content Accessibility Guidelines (WCAG) en anglais. Le générateur vous permet de choisir une couleur d’arrière-plan, une police, une taille de police, une couleur et une épaisseur afin de déterminer si elle correspond ou non aux normes du WCAG.

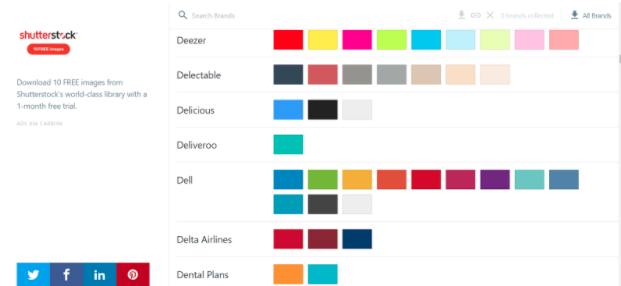
Outil 5 : BrandColors
Vous avez déjà vu une marque utiliser une couleur qui vous plaît et vous vous êtes demandé comment elle s’appelle ? BrandColors vous permet de voir les palettes de couleurs utilisées par différentes marques. Si vous trouvez une couleur particulière qui vous plaît, vous pouvez facilement la copier dans votre presse-papier pour l’utiliser par la suite. Vous pouvez même rechercher des marques spécifiques si vous en avez déjà une en tête qui utilise une couleur que vous appréciez.
Le choix de la bonne palette de couleurs peut être une tâche difficile. Il y a plusieurs choses que vous devez garder à l’esprit lorsque vous choisissez les couleurs de votre site web afin d’offrir la meilleure expérience possible à l’utilisateur. Que vous ayez déjà une idée ou pas du tout, l’utilisation de l’un de ces outils gratuits peut vous aider à simplifier ce processus !
Article rédigé par THORNBERG Molly