5 Ways to Create the Perfect Color Palette for Your Website

In addition to the interface of your website, the color palette you use is one of the first things a user sees. It’s important to choose your color palette wisely in order to create an optimal user experience. In order to choose the right one, it can be helpful to use tools that generate colors that look good together. In this article, we’ll take a look at 5 free tools that can simplify this essential task when creating your website.
Why is color choice important for your website?
Choosing the right palette can be crucial to the perception of your website or product. It’s easy to understand why some brands use particular colors, since certain ones can create very specific emotions or feelings when put together. In addition, some colors and color combinations can make your website more or less accessible for your users. Choosing the right color palette can play a crucial role in how a user perceives and experiences your website.

Tool 1: Coolors
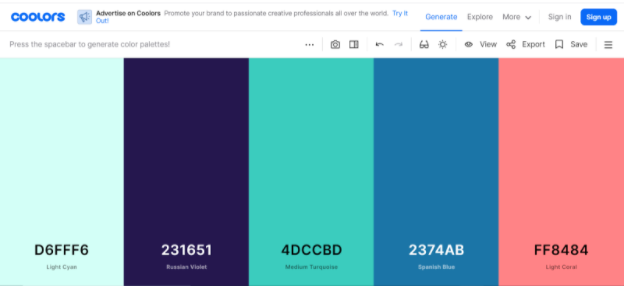
Coloors allows you to browse an unlimited number of color combinations. To generate a palette, all you have to do is press the spacebar! There is even an option to generate a color palette from a photo, which can be very handy if you already created a logo for your business. This site is very easy to use and can help you create an automatically generated color palette in a matter of seconds.

Tool 2: Color tool
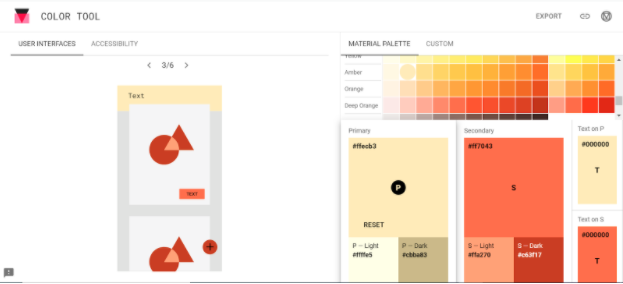
If you prefer to choose the colors yourself, Color Tool is a great choice! You can choose your primary and secondary colors, and then preview them live on different interfaces. This tool can help you visualize exactly how the colors will be used in different formats. You can even create your own custom color, if you prefer. Finally, there is also an accessibility feature that shows you whether white or black text is easily readable with the color you have chosen.

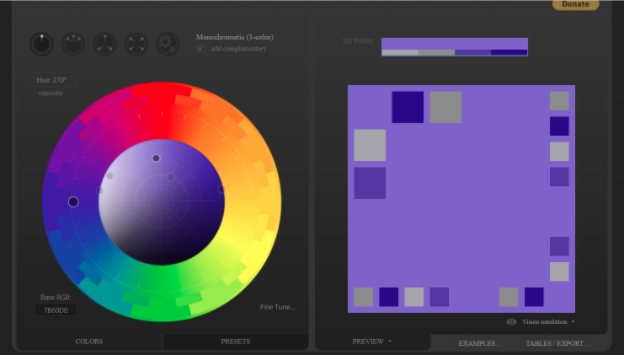
Tool 3: Paletton
Paletton has more advanced options than the others by offering users even more elaborate color palette customization. Users can choose palettes using different color schemes, such as monochromatic, triad, or tetrad. This tool does not automatically generate palettes for you, but it can be useful if you already have a color in mind that you want to use as a base.

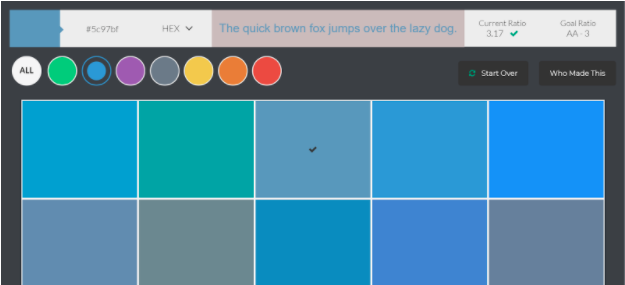
Tool 4: Color Safe
If accessibility is your top priority, Color Safe can be a great tool. This site creates color palettes based on the Web Content Accessibility Guidelines (WCAG). The generator allows you to choose a background color, font, font size, color, and thickness to determine whether or not it meets the WCAG standards.

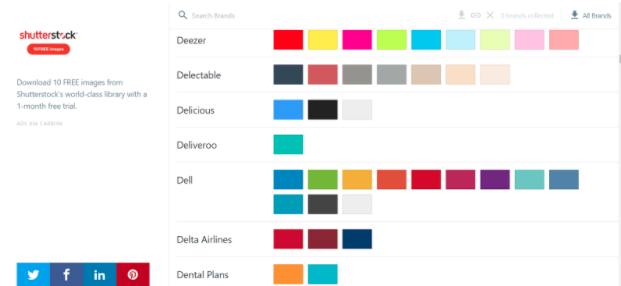
Tool 5: BrandColors
Have you ever seen a brand use a color you like and wonder what it’s called? BrandColors allows you to see the color palettes used by different brands. If you find a particular color you like, you can easily copy it to your clipboard for future use. You can even search for specific brands if you already have one in mind that uses a color you like.
Choosing the right color palette can be a difficult task. There are several things you need to keep in mind when choosing colors for your website in order to provide the best possible user experience. Whether you already have an idea or none at all, using one of these free tools can help simplify this process!